Thymeleaf y Lombok
En este tutorial voy a explicar como utilizar las librerías Thymeleaf y Lombok incluidas en Spring Boot.
¿Qué es Thymeleaf? Es una librería que nos permite mostrar información en páginas html de forma sencilla. Se utiliza en proyectos web spring con arquitectura MVC. También se utiliza para crear plantillas bajo los estándares de XML/XHTML/HTML5.
¿Qué es Lombok? Es una librería que nos ayuda a eliminar las líneas de código típicas de get y set en clases modelo.
Para la creación del proyecto utilizaremos nuestro fantástico SpringBoot con Maven sobre el IDE Eclipse.
Crear proyecto Spring Boot
En mi caso he utilizado Eclipse y la versión de Java 8, pero podéis utilizar otro IDE si os gusta más.
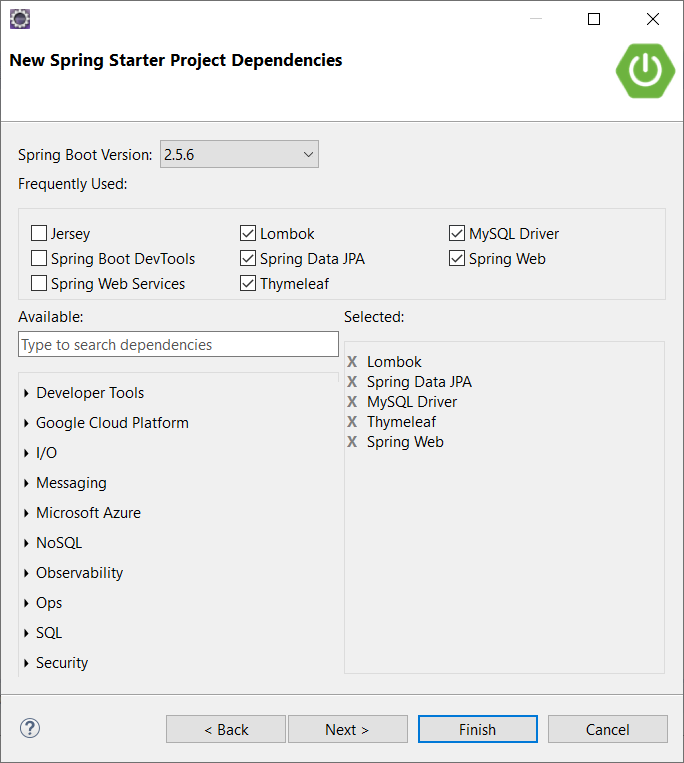
Abre Eclipse y crea un proyecto Spring Boot, eligiendo las siguientes dependencias:

Añadir librerías con Maven
Mágicamente ya las tenemos y no hay que hacer nada. Tachaaaannn!!!
Observa el fichero pom.xml:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.5.6</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.developrogramming</groupId>
<artifactId>Pinturas</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>SB_Pinturas</name>
<description>Project Spring Boot and Mysql</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
Conectar a Base de datos MySQL
Al ejecutar la aplicación nos dará un error ya que el fichero de conexión a BBDD llamado application.properies no está configurado. Para solucionarlo añade los parámetros de conexión. Ten en cuenta que debe previamente existir la BBDD (Yo he utilizado MySQL Workbench instalado en mi equipo Windows).
spring.jpa.hibernate.ddl-auto=update
spring.datasource.url=jdbc:mysql://localhost:3306/arte?usSSL=false
spring.datasource.username=root
spring.datasource.password=pwd
Probar conexión
Ejecuta la aplicación como Spring Boot App desde Eclipse y verifica que la conexión se ha realizado correctamente y no hay errores en consola.
Desarrollo Back-End
Codificar clases
Clase modelo llamada Pintura.java
package com.developrogramming.model;
import java.math.BigDecimal;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.Table;
import lombok.Getter;
import lombok.Setter;
@Entity
@Table(name="pinturas")
@Setter
@Getter
public class Pintura {
@Id
@GeneratedValue(strategy=GenerationType.IDENTITY)
private Long id;
private String nombre;
private String descripcion;
private String tecnica;
private String soporte;
private String anio;
private String medidas;
private BigDecimal precio;
private String imagen;
}
Clase PinturaRepository.java
package com.developrogramming.repository;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
import com.developrogramming.model.Pintura;
@Repository
public interface PinturaRepository extends JpaRepository<Pintura, Long> {
}
Al ejecutar de nuevo la aplicación (si ya tienes tu esquema creado en tu BBDD Mysql), observa como se crea la tabla Pintura de forma automática. Los campos se generan por orden alfabético y no en el orden de la clase Pintura.java, pero este paso nos ahorra tiempo.
Creamos los servicios y su implementación en las clases PinturaService.java y PinturaServiceImpl.java.
package com.developrogramming.services;
import java.util.List;
import com.developrogramming.model.Pintura;
public interface PinturaService {
List<Pintura> findAll();
}
package com.developrogramming.services;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.developrogramming.model.Pintura;
import com.developrogramming.repository.PinturaRepository;
@Service
public class PinturaServiceImpl implements PinturaService{
@Autowired
PinturaRepository pinturaRepository;
@Override
public List<Pintura> findAll() {
return pinturaRepository.findAll();
}
}
Clase controladora PinturaController.java con un método general que devolverá la lista de pinturas a la página index.html
package com.developrogramming.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import com.developrogramming.model.Pintura;
import com.developrogramming.services.PinturaService;
@Controller
public class PinturaController {
@Autowired
PinturaService pinturaService;
/**
* Para probar este metodo, poner en navegador: http://localhost:8080/
* @param model
* @return index
*/
@GetMapping("/")
public String get(Model model){
List<Pintura> modelo = pinturaService.findAll();
model.addAttribute("listaPinturas", modelo);
return "index";
}
}
Desarrollo Front-End
Crea la página index.html dentro del directorio src/main/resources/templates.
Para mostrar la información del método get() una página html tendremos que modificar la página index.html.
Página index.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8" />
<title>Insert title here</title>
</head>
<body>
<table border="1" style="width:70%">
<tr>
<th>Nombre</th>
<th>Descripción</th>
<th>Técnica</th>
<th>Soporte</th>
<th>Año</th>
<th>Medidas (cm)</th>
<th>Precio (Euros)</th>
<th>Imagen</th>
</tr>
<tr th:each="pintura : ${listaPinturas}">
<td th:text="${pintura.nombre}"></td>
<td th:text="${pintura.descripcion}"></td>
<td th:text="${pintura.tecnica}"></td>
<td th:text="${pintura.soporte}"></td>
<td th:text="${pintura.anio}"></td>
<td th:text="${pintura.medidas}"></td>
<td th:text="${pintura.precio}"></td>
<td><img th:src="@{${'/img/' + pintura.imagen}}" width="40%" height="40%" /></td>
<!-- En base de datos se guarda el nombre de la imagen japon.jpg -->
<!-- -las imágenes se guardan en el directorio src/main/resources/static/img -->
</tr>
</table>
</body>
</html>
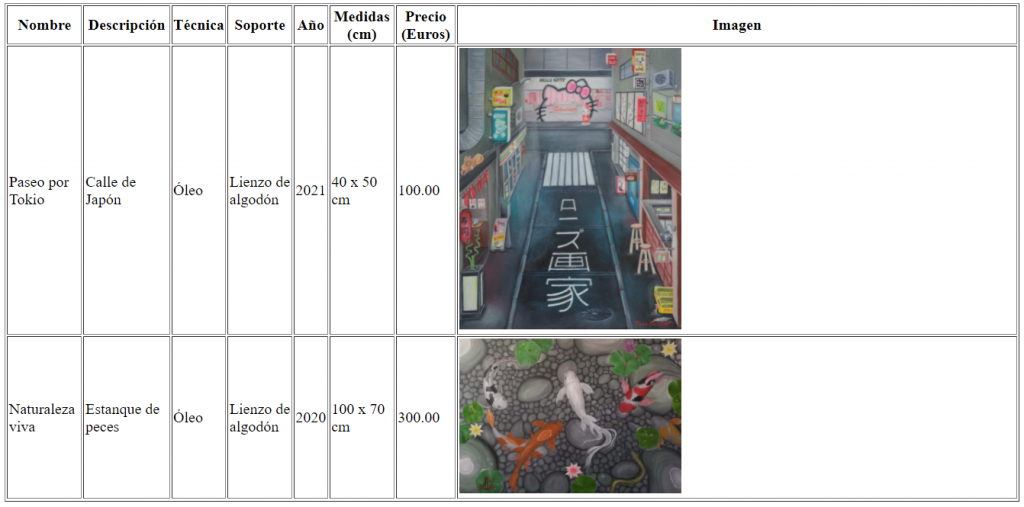
Muestra la index en http://localhost:8080/
Se muestra una tabla con resultados de la tabla:

Después podríamos utilizar estilo CSS o Bootstrap para poner la tabla algo más bonita.
Aquí téneis el código en GitHub:
https://github.com/Developrogramming/SB_Pinturas



