Extensiones Visual Studio Code
Visual Studio Code es un potente editor de código desarrollado por Microsoft y es compatible con Windows, Linuz y MacOs. La primera versión oficial se lanzó en 2015.
En este editor podemos desarrollar proyectos en varios leguajes de programación y además admite la posibilidad de instalar extensiones para facilitar la vida al programador.
A continuación, indico un listado de extensiones que no deben faltar en tu VSCode a la hora de trabajar con proyectos Angular.
Mejores Extensiones
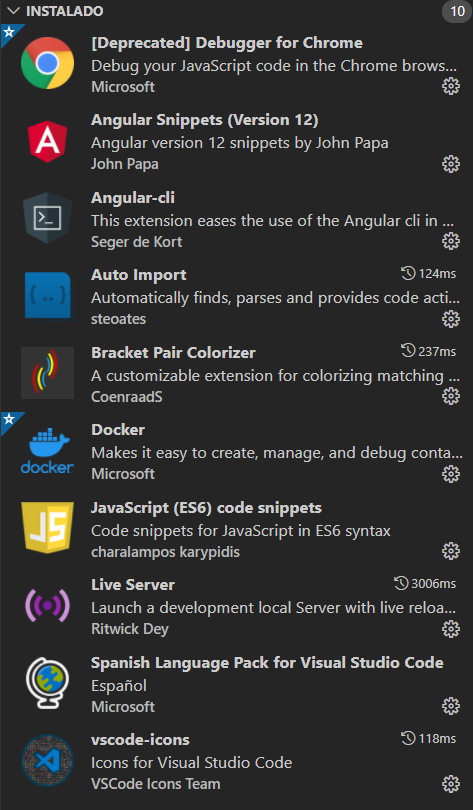
- Debugger for Chrome de Microsoft. Depura tu código JavaScript en el navegador Chrome o en cualquier otro destino que admita el protocolo del depurador de Chrome.
- Angular Snippets de John Papa. Esta extensión para Visual Studio Code agrega fragmentos de Angular para TypeScript y HTML.
- Angular-cli de Seger de Kort. Esta extensión facilita el uso de la cli angular en Visual Studio Code
- Auto Import de steoates. Busca, analiza y proporciona automáticamente acciones de código y finalización de código para todas las importaciones disponibles. Funciona con Typecript y TSX
- Bracket Pair Colorizer de CoenraadS. Una extensión personalizable que colorea corchetes a juego.
- JavaScript (ES6) code snippets de charalampos karypidis. Esta extensión contiene fragmentos de código para JavaScript en la sintaxis de ES6 para el editor de código Vs (admite JavaScript y TypeScript).
- Live Server de Ritwick Dey. Lanza un servidor local de desarrollo con función de recarga en vivo para páginas estáticas y dinámicas.
- Spanish Language Pack for Visual Studio Code de Microsoft. Pack de lenguaje en español.
- vscode-icons de VSCode Icons Team. Agrega iconos a los ficheros de tu proyecto angular dentro de VSCode.
Instalar extensiones en VSC
Una vez abierto SVCode dirígete al panel izquierdo vertical y presiona sobre el icono Extensiones (o también presiona Ctrtl + Mayús + X):

Escribe la extensión en el cuadro de texto y selecciónala cuando aparezca en la lista.
Presiona Instalar.
Tras unos segundos ya estaría instalada y aparecería en la lista de Extensiones.
A partir de aquí es posible desinstalar la extensión o deshabilitarla.
En ocasiones será recomendable reiniciar VSCode tras la instalación de extensiones.